|
طراحی وب سایت طراحی وب سایت - طراحی سایت
| ||
|
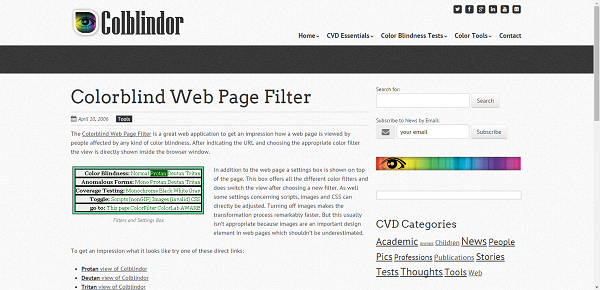
برای طراحی یک سایت گیرا باید به نکات ریز و درشتی توجه کنیم، از فونت و حاشیه گرفته تا محتوا و شکل کلی سایت. یکی از نکاتی که اهمیت بسیار زیادی دارد و اکثر طراحان حرفه ای به آن توجه می کنند رنگ سایت است. رنگ سایت علاوه بر اینکه باید به گونه ای باشد که چشم نواز باشد و کاربر را خسته نکند باید زمینه کاری که آن سایت در آن فعالیت دارد را در نگاه اول به کاربر بفهماند، باید به گونه ای باشد که کاربر در نگاه اول بتواند حدس بزند که این سایت برای چه خدمتی طراحی شده است. وقتی کاربر به طور اتفاقی وارد سایتی می شود اولین سوالی که برایش پیش میاید این است که این سایت چه خدمتی ارائه می دهد؟ آیا برای یک شرکت تولیدات صوتی تصویریست؟ آیا برای یک سازمان خدماتیست؟ آیا برای یک برنامه تلویزیونیست؟ و .... رنگ طراحی سایت تا حد زیادی بیانگر هدف سایت است. برای مثال: استفاده از رنگ نقره ای برای طراحی سایت نمایانگر پیشرفت و تکنولوژی است. رنگ آبی نمایانگر آرامش و امنیت و صلح است. رنگ سفید نمایانگر پاکیزکیست و ....در مقاله روانشناسی رنگ ها و استفاده در طراحی سایت بیشر در باره این مطلب صحبت خواهیم کرد. حال که به اهمیت رنگ در طراحی سایت پی بردیم چه خوب است رنگها را از چشم کاربران ببینم تا متوجه شویم آیا آنها می توانند به درستی پیام مارا درک کنند؟! سایت Colorblind Web Page Filter محیط و رنگ سایت شمارا از دید کاربران بازسازی می کند واین امکان را به شما می دهد تا بررسی کنید همه ی مطالب خوانا و قابل تشخیص هستند یا خیر.
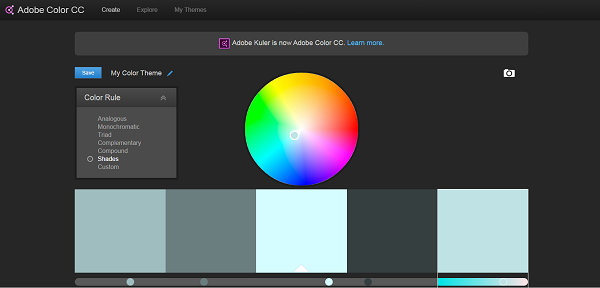
انتخاب ترکیب مناسب رنگ ها برای طراحی سایت: برای انتخاب ترکیب رنگی مناسب میتوانید از سایت Kuler بهره ببرید. این سایت با توجه به رنگ های موجود در طراحی سایت شما رنگ های جدیدی پیشنهاد می کند.
موضوعات مرتبط: [ يکشنبه 10 اسفند 1393 ] [ 13:02 ] [ طراح ایرانی ]
مهمترین مسئله ایی که برای رتبه بندی سایت ها به آن اشاره می توان کرد، رتبه بندی آنها در موتور های جست و جو می باشد، که این رتبه بندی بسته به امتیاز های بدست آمده توسط وب سایت از قبیل : آمار بازدید ، محتوای مناسب، تعداد لینک ها و... می باشد.
تمام این موارد می تواند مربوط به طراحی سایت حرفه ای باشد. یعنی ما می توانیم با طراحی حرفه ای سایت به این نتایج دست پیدا کنیم. چند اصل مهم در افزایش پیج رنک عبارتند از:
موضوعات مرتبط: [ يکشنبه 5 بهمن 1393 ] [ 13:42 ] [ طراح ایرانی ]
مهمترین مسئله ایی که برای رتبه بندی سایت ها به آن اشاره می توان کرد، رتبه بندی آنها در موتور های جست و جو می باشد، که این رتبه بندی بسته به امتیاز های بدست آمده توسط وب سایت از قبیل : آمار بازدید ، محتوای مناسب، تعداد لینک ها و... می باشد. این آمار بازدید اگر واقعی باشد و اگر از طریق لینک ها و ارتباط های سایت با کلمات خاصی انجام بپزیرد، باعث میشود در کلمه خاصی سایت ما در رتبه ی بالایی در موتور جست و جو قرار بگیرد. مثلا شرکت طراحی سایت طرح و پردازش مبنا را اگر بخواهید در موتور جست و جوی گوگل با کلمه طراحی سایت جست و جو نمایید، در رتبه ی بالایی از لیست پیدا شده قرار خواهد گرفت، لینک هفتم از صفحه اول، که این نشان دهنده طراحی خوب سایت و محتوای آن و تعداد بازدید کافی می باشد. این رتبه بندی در سایت های خاصی ثبت می شوند که به اینها پیج رنکینگ نیز می گویند. در ادامه مقالات به روش های پیشرفت در پیج رنک و افزایش پیج رنک می پردازیم.
موضوعات مرتبط: [ يکشنبه 5 بهمن 1393 ] [ 13:42 ] [ طراح ایرانی ]
در جهان هستی همیشه معنای رقابت را در تمام فعالیت های روزانه دیده ایم. در زمینه طراحی سایت و وب سایت ها نیز این رقابت وجود دارد. مهمترین مسئله ایی که برای رتبه بندی سایت ها به آن اشاره می توان کرد، رتبه بندی آنها در موتور های جست و جو می باشد، که این رتبه بندی بسته به امتیاز های بدست آمده توسط وب سایت از قبیل : آمار بازدید ، محتوای مناسب، تعداد لینک ها و... می باشد. این آمار بازدید اگر واقعی باشد و اگر از طریق لینک ها و ارتباط های سایت با کلمات خاصی انجام بپزیرد، باعث میشود در کلمه خاصی سایت ما در رتبه ی بالایی در موتور جست و جو قرار بگیرد. مثلا شرکت طراحی سایت طرح و پردازش مبنا را اگر بخواهید در موتور جست و جوی گوگل با کلمه طراحی سایت جست و جو نمایید، در رتبه ی بالایی از لیست پیدا شده قرار خواهد گرفت، لینک هفتم از صفحه اول، که این نشان دهنده طراحی خوب سایت و محتوای آن و تعداد بازدید کافی می باشد. این رتبه بندی در سایت های خاصی ثبت می شوند که به اینها پیج رنکینگ نیز می گویند.
موضوعات مرتبط: [ يکشنبه 5 بهمن 1393 ] [ 13:42 ] [ طراح ایرانی ]
در طراحی سایت به رو فول فلش، از نرم افزار فلش استفاده می شود. اینکار باعث زیبایی و گرافیکی شدن در طراحی وب سایت ما خواهد شد، اما در عین حال این گرافیک زیبا و جذاب باعث این نتیجه نیز خواهد شد که وب سایت ما اصطلاحا سنگین شود و دیر تر برای کاربران نمایش داده شود. البته اصطلاح فول فلش در طراحی سایت های استاتیک به کار می رود، در طراحی سایت های داینامیک این روش را فلش داینامیک می نامند. این روش طراحی سایت برای ایجاد صفحات وب گرافیکی که قرار است در آن از عکس های متعدد و حتی فیلم و سایر رسانه های تصویری استفاده نماییم مناسب است، البته روشی بهینه نمی باشد! پس بهتر است از روش های حرفه ای طراحی سایت برای حتی اینگونه سایت ها استفاده نماییم.
موضوعات مرتبط: [ يکشنبه 5 بهمن 1393 ] [ 13:41 ] [ طراح ایرانی ]
اگر بخواهیم مزایای این وب سایت ها را نسبت به وب سایت های استاتیک نام ببریم، باید به لیست گسترده ایی اشاره کنیم. تعدادی از این مزایا را برای شما نام می بریم: مهمترین مزیت وب سایت های داینامیک این می باشد که دیگر وب سایت توسط خود کاربران قابل تغییر و به روز رسانی می باشند. می توانیم برای مدیریت وب سایت سطح دسترسی تعیین نماییم. حتی بازدید کنندگان می توانند نظرت خود را ثبت و حتی محتوایی به وب سایت اضافه کنند. هزینه پشتیبانی از آن بسیار پایین می باشد؛ اگر وب سایت شخصی باشد، خود ما می توانیم با آموزش اندکی در مبحث cms از آن پشتیبانی کنیم. تنها عیب این نوع طراحی وب سایت نسبت به نوع استاتیک، تنها هزینه راه اندازی اولیه می باشد، که این هزینه ی اولیه ارزشمند تر از هزینه های ثانویه ایی می باشد که سایت های استاتیک برای ما خواهند داشت.
موضوعات مرتبط: [ سه شنبه 30 دی 1393 ] [ 12:06 ] [ طراح ایرانی ]
در طراحی سایت به این روش فقط دو مزیت وجود دارد که نسبت به داینامیک برتری دارد که البته در مقابل مزیت های فراوان داینامیک، این مزیت ها برتری حساب نمیشود. اول اینکه هزینه راه اندازی وب سایت با این روش بسیار اندک تر از روش داینامیک می باشد. دوم اینکه چون صفحات و قالب کلی سایت با هم طراحی شده است، تغییر کلی در این سایت ها بسیار ساده تر از روش داینامیک می باشد؛ زیرا در آنجا صفحات به صورت جداگانه طراحی شده اند. معایب این روش بسیار است. اول اینکه با توجه به هزینه کم طراحی سایت به این روش، هزینه پشتیبانی از آن بسیار بالاتر می باشد؛ ما در اینگونه وب سایت ها نمی توانیم تغییراتی ایجاد نماییم؛ همچنین نمی توانیم با کاربران ارتباط مستقیم بر قرار کنیم و کاربران نیز حق اضافه کردن مطالب به محتوای سایت را ندارد.
موضوعات مرتبط: [ سه شنبه 30 دی 1393 ] [ 12:05 ] [ طراح ایرانی ]
در طراحی سایت به روش داینامیک، قابلیت در اختیار ما قرار گرفته است که ما بعد از تحویل سایت از طراح سایت، می توانیم با این قابلیت که CMS نامیده میشود و در مبحث CMS که با کلیک در اینجا می توانید با آن آشنا شوید، تغییرات را در وب سایت خود انجام دهیم؛ یا آن را به روز رسانی نماییم و یا به محتوای آن اضافه نماییم. در این روش برای مدیریت سایت دیگر نیازی به کد نویسی نمی باشد؛ برای کاربران و مدیران سایت می توان سطح دسترسی تعریف کرد؛ حتی مراجعه کنندگان و بازدید کنندگان نیز می توانند مطالب خود را در سایت ثبت نمایند و در اختیار و اشتراک با سایر کابران قرار دهند. مثلا نسبت به یک محصول نظر سنجی قرار دهیم و فیدبک و نظر استفاده کنندگان را از آنها جست و جو نماییم.
موضوعات مرتبط: [ سه شنبه 30 دی 1393 ] [ 12:05 ] [ طراح ایرانی ]
در طراحی سایت های در این روش که مربوط به نسل اول طراحی وب سایت ها می باشد، سایت ها به گونه ای طراحی شده اند که بعد از طراحی و نوشتن سایت، دیگر امکان تغییرات و ویرایش و بروز رسانی اطلاعات توسط مدیران سایت وجود ندارد؛ هر گونه تغییر نیاز به دانستن برنامه نویسی تحت نت می باشد و تغییرات باید توسط طراح سایت انجام شود. این روش از طراحی امروزه دیگر رواج ندارد چون روش داینامیک کاملا نسبت به این روش برتری دارد و تنها در مورد هزینه ی کمتر طراحی سایت به روش استاتیک، در بعضی موارد که وب سایت فقط جنبه ی نمایشی دارد، از آن استفاده می شود.
موضوعات مرتبط: [ سه شنبه 30 دی 1393 ] [ 12:05 ] [ طراح ایرانی ]
در طراحی وب سایت ها و طراحی سایت دو روش وجود دارند که در ادامه به طور کامل با این دو روش آشنا خواهیم شد.
این دو روش عبارتند از : 1- طراحی سایت به روش استاتیک: در طراحی سایت های در این روش که مربوط به نسل اول طراحی وب سایت ها می باشد، سایت ها به گونه ای طراحی شده اند که بعد از طراحی و نوشتن سایت، دیگر امکان تغییرات و ویرایش و بروز رسانی اطلاعات توسط مدیران سایت وجود ندارد؛ هر گونه تغییر نیاز به دانستن برنامه نویسی تحت نت می باشد و تغییرات باید توسط طراح سایت انجام شود. این روش از طراحی امروزه دیگر رواج ندارد چون روش داینامیک کاملا نسبت به این روش برتری دارد و تنها در مورد هزینه ی کمتر طراحی سایت به روش استاتیک، در بعضی موارد که وب سایت فقط جنبه ی نمایشی دارد، از آن استفاده می شود. 2- طراحی سایت به روش داینامیک: در طراحی سایت به روش داینامیک، قابلیت در اختیار ما قرار گرفته است که ما بعد از تحویل سایت از طراح سایت، می توانیم با این قابلیت که CMS نامیده میشود و در مبحث CMS که با کلیک در اینجا می توانید با آن آشنا شوید، تغییرات را در وب سایت خود انجام دهیم؛ یا آن را به روز رسانی نماییم و یا به محتوای آن اضافه نماییم. در این روش برای مدیریت سایت دیگر نیازی به کد نویسی نمی باشد؛ برای کاربران و مدیران سایت می توان سطح دسترسی تعریف کرد؛ حتی مراجعه کنندگان و بازدید کنندگان نیز می توانند مطالب خود را در سایت ثبت نمایند و در اختیار و اشتراک با سایر کابران قرار دهند. مثلا نسبت به یک محصول نظر سنجی قرار دهیم و فیدبک و نظر استفاده کنندگان را از آنها جست و جو نماییم.
موضوعات مرتبط: [ سه شنبه 30 دی 1393 ] [ 12:05 ] [ طراح ایرانی ]
|
||